
नमस्कार दोस्तों! मैं सुमित कुमार गुप्ता Guptatreepoint.com ब्लॉग पर एक बार फिर से आपका स्वागत करता हूँ| आज के इस पोस्ट में मैं आपको बताऊंगा की Social Follow Button क्या होता है और Blogger या WordPress blog के sidebar में Social follow button कैसे लगायें?
जैसा की आप सभी जानते हैं की आजकल लोग Social media का इस्तेमाल बहुत ज्यादा करने लगे हैं Social media पर आपको ताजा खबर भी मिल जाता है| Social follow button एक Blogger के लिए बहुत ही जरुरी होता ताकि वो अपने blog को popular बना सके|
Blog के sidebar में Social follow button कैसे लगायें?
इस button को Add करने से पहले हम इसके बारे में जानेंगे की आखिर यह होता क्या है और इसे blog पर क्यों add किया जाता है?
Social Follow Button क्या होता है और यह क्यों जरुरी है?
Social follow Button एक button के जैसा होता है जिसमें Social media जैसे की Facebook, Google plus, Twitter, Linkedin, Youtube, Instagram etc. की लिंक Add रहता है जिसके द्वारा लोग आपके Social media पेज और profile तक पहुंच सकें|
अब सवाल यह उठता है की यह क्यों जरुरी होता है? अगर आप एक blogger है तो आपको पता ही होगा की अपने blog को popular बनाने के लिए हम अपने blog links को Facebook, Google plus इत्यादि जैसे social media पर share करते हैं ताकि हमारे blog को ज्यादा से ज्यादा लोग visit कर सकें|
यह SEO that means Search Engine Optimization के लिए बहुत ही जरुरी होता है जब भी आप अपने blog का SEO चेक करते होंगे तो आपने देखा होगा एक social media का option रहता है यदि आपके blog में social media का लिंक add नहीं होगा तो आपका SEO score कुछ कम हो जायेगा|
सबसे पहले निचे दिए गए कोड को copy करें और उसके बाद मेरे social पेज लिंक के जगह पर आप अपना social page link add करें|
<style> .widget_social_apps { margin-left : -1%; margin-right : -1%; }
.widget_social_apps:after { clear : both; } .widget_social_apps .app_social { margin : 1% 0.5%; width : 49%; height : 45px; float : left; text-align : center;
background-color : #000; transition : all 0.2s; border-radius: 5px; }
.widget_social_apps .app_social.facebook { background-color : #4267b2; }
.widget_social_apps .app_social.twitter { background-color : #1DA1F2; }
.widget_social_apps .app_social.pinterest { background-color : #C92228; }
.widget_social_apps .app_social.instagram { background-color : #af2d9e; }
.widget_social_apps .app_social.google { background-color : #e24d3b; }
.widget_social_apps .app_social.linkedin { background-color : #0d6a96; }
.widget_social_apps .app_social.flickr { background-color : #ea097d; }
.widget_social_apps .app_social.youtube { background-color : #b5170a; }
.widget_social_apps .app_social.rss { background-color : #e07706; }
.widget_social_apps .app_social.tumblr { background-color : #5c6682; }
.widget_social_apps .app_social:hover { background-color : #cacaca; }
.widget_social_apps .app_social a { display : block; color : #ffffff; padding : 15px 5px; text-decoration: none; }
.widget_social_apps .app_social span { display : block; }
.widget_social_apps .app_social span.app_icon i { font-size : 12px; margin-bottom : 10px; }
</style>
<div class="widget_social_apps">
<div class="app_social facebook">
<a href="https://www.facebook.com/guptatreepoint/" target="_blank" title="Follow on facebook">
<i class="fa fa-facebook" aria-hidden="true"></i> <span>1250 Likes</span>
</a>
</div>
<div class="app_social twitter">
<a href="https://twitter.com/gupta_tree" target="_blank" title="Follow on twitter">
<i class="fa fa-twitter"></i> <span>12 Followers</span>
</a>
</div>
<div class="app_social pinterest">
<a href="https://in.pinterest.com/sumitkumarg1825/" target="_blank" title="Follow on pinterest">
<i class="fa fa-pinterest"> </i><span>13 Followers</span>
</a>
</div>
<div class="app_social instagram">
<a href="https://www.instagram.com/guptatreepoint/?hl=en" target="_blank" title="Follow on instagram">
<i class="fa fa-instagram"></i> <span>345 Followers</span>
</a>
</div>
<div class="app_social google">
<a href="https://plus.google.com/b/108369638619989328380" target="_blank" title="Follow on google+">
<i class="fa fa-google-plus"></i> <span>10 Followers</span>
</a>
</div>
<div class="app_social linkedin">
<a href="https://www.linkedin.com/company/guptatreepoint" target="_blank" title="Follow on linkedin">
<i class="fa fa-linkedin"> </i><span>43 Followers</span>
</a>
</div>
<div class="app_social youtube">
<a href="http://www.youtube.com/c/UCBXsW57rZTOnfiirZH8Dtow" target="_blank" title="Subscribe on youtube">
<i class="fa fa-youtube"></i> <span>13 Subscribers</span>
</a>
</div>
<div class="app_social rss">
<a href="http://feeds.feedburner.com/guptatreepoint" target="_blank" title="Subscribe blog feed">
<i class="fa fa-rss"></i> <span>974 Subscribers</span>
</a>
</div>
<div class="app_social tumblr">
<a href="http://bloglon.tumblr.com/" target="_blank" title="Follow on tumblr">
<i class="fa fa-tumblr"></i> <span>10 Followers</span>
</a></div>
<div class="app_social flickr">
<a href="#" target="_blank" title="Follow on flicker">
<i class="fa fa-flickr"></i> <span>0 Followers</span></a>
</div>
</div>
Blogger के Sidebar में Social Follow Button कैसे लगायें?
First step: सबसे पहले आप अपने Blogger Dashboard में Login हो जाएं|
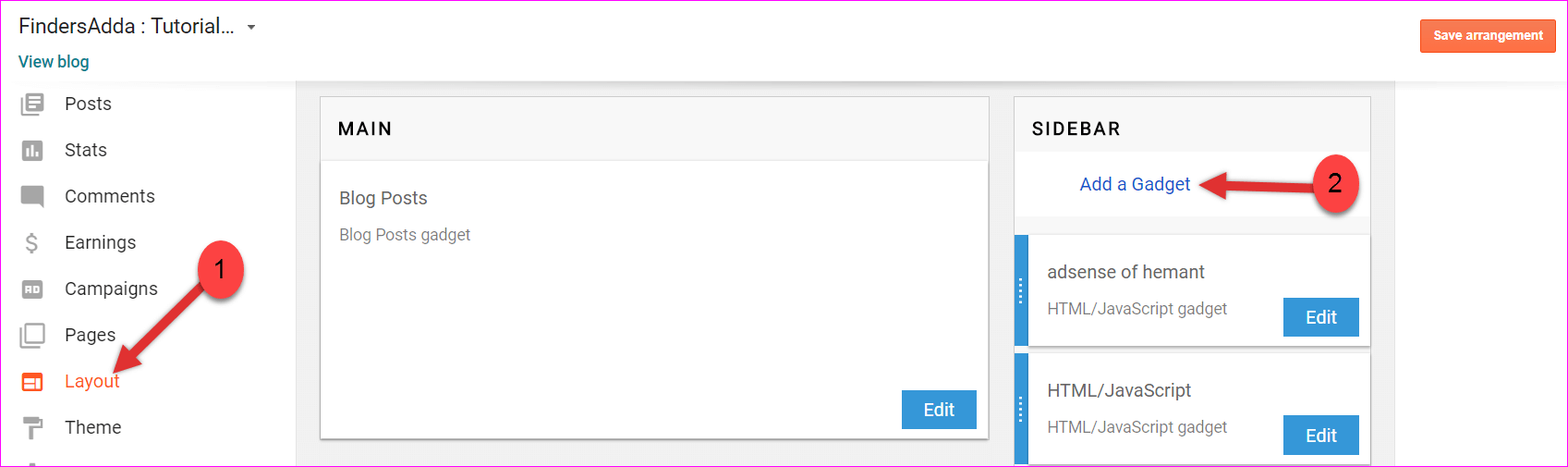
Second step: अब उसके बाद Blogger Dashboard के बगल में Layout पर click करें और उसके बाद Sidebar में Add a Gadget पर click करें| 
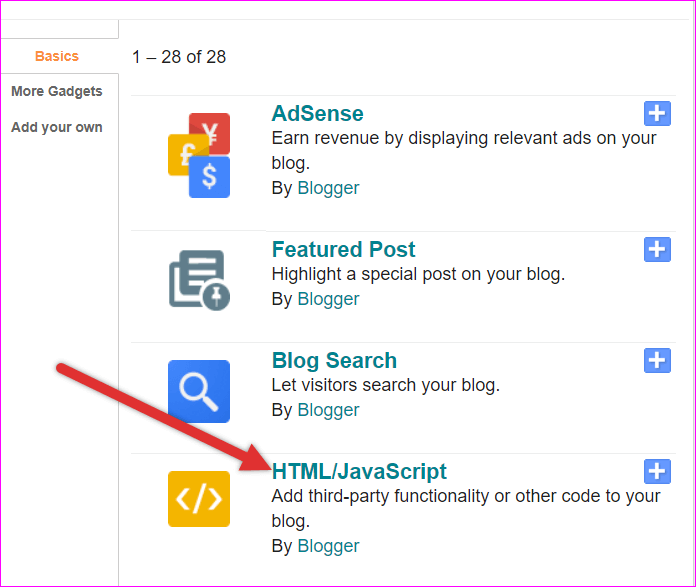
Third step: अब एक pop-up box open होगा जिसमें आपको HTML/JavaScript पर click करें| 
Fourth step: अब एक और pop-up box open होगा जिसमें दो textbox show होगा| first textbox में “Like our Social page” लिखें और दूसरे बॉक्स में ऊपर दिया गया code को paste करें| और उसके बाद Save पर click करें| 
Fifth step: अब उसके बाद Save Arrangement पर click करें|
Congratulations! अब आपने अपने blog के Sidebar में Social follow button Add कर चुके हैं|
WordPress के Sidebar में Social follow button कैसे add करें?
First step: सबसे पहले आप अपने WordPress Dashboard में Login हो करें|
Second step: अब उसके बाद Word press dashboard के बगल में Appearance पर क्लिक करें| और Widget पर click करें| उसके बाद Custom HTML पर click करें और फिर sidebar select करें और उसके बाद Add Widget पर click करें| 
Third step: अब एक Custom HTML का area open होगा जिसमें दो textbox होंगे ऊपर दिए गए कोड को Second textbox में paste करें| और फिर Save पर click करें| और अंत में Done पर click करें| 
Congratulations! आपने अपने WordPress blog के sidebar में social follow Button add कर चुके हैं|
Read also: Blogger blog में IntenseDebate Commenting system कैसे add करें?
Read Also: Blogger blog में Disqus Commenting System कैसे add करें?
यह भी पढ़ें: Blogger में WordPress जैसा comment कैसा करें?
Final Words
मैंने इस पोस्ट में बताया की social follow Button क्या होता है और इसे Blogger और WordPress blog में कैसे Add करें| मुझे उम्मीद है की यह पोस्ट आपको बहुत पसंद आया होगा इस पोस्ट को अपने दोस्तों के साथ Share जरूर करें यदि इस पोस्ट से related आपका कोई सवाल है तो आप निचे comment box के through पूछ सकते हैं| मैं आपके सवालों के जवाब जल्द से जल्द देने की कोशिश करूँगा|
यदि आप हमारे ब्लॉग पर कोई post करना चाहते हैं तो आप हमसे Contact कर सकते हैं या आप अपना post हमे मेल कर सकते हैं अगर आपका पोस्ट हमें पसंद आएगा तो हम आपके पोस्ट को आपके नाम के साथ अपने ब्लॉग पर Publish करेंगे| मेरा Email id है Guptatreepoint [at] gmail.com



I truly love your site.. Great colors & theme. Didd you create this site yourself?
Please reply back as I’m hoping too create my own website and want to know where you got this from or just what
the theme is named. Kudos!
web site football betting
I am using voice theme and customize itself.
thank you bro
Very Useful post bro
Thanku you
Gupta ji aapne bahut acchi jankari di hai very useful article thanks for sharing this information ,, gupta ji website me social share button lagane ki sabse acchi site ke bare me batao n …