
Blogger में Page Numbered Navigation कैसे add करें? Hello Everyone, मैं सुमित कुमार गुप्ता एक बार फिर से Guptatreepoint.com ब्लॉग पर आपका स्वागत करता हूँ| आज के इस पोस्ट में हम बात करेंगे की Blogger blog में page numbered navigation कैसे add करें? इससे पहले हम यह जानेंगे की page numbered navigation क्या होता है?
Page Numbered Navigation क्या होता है?
Blog में जब बहुत ज्यादा पोस्ट हो जाता है तो पिछले पोस्ट को देखने के लिए page number होता है या उसके जगह पर Older post का option होता है| जिसमें page number दिया हुआ होता है उसी को Page numbered navigation कहा जाता है|
Blog में हमें Page number जरुर देना चाहिए क्योकिं इससे कोई भी person यह पता लगा सकता है की इस ब्लॉग पर कितना पोस्ट है और साथ ही साथ वो सबसे पुराने वाले पोस्ट को भी बिना time loss किये खोज सकता है और उसे पढ़ सकता है|
मान लीजिये अगर आपने कोई पोस्ट 10 दिन पहले लिखा है और उस पोस्ट के बाद आपने 40 पोस्ट और लिख दिया है तब आपके homepage पर 10 दिन पहले वाला पोस्ट show नहीं होगा क्योकिं किसी भी ब्लॉग के homepage पर ज्यादा से ज्यादा 10 post ही show होते हैं और ऐसे में अगर आप किसी भी reader को यह बोलते हैं की यह post इतने दिन पहले लिखा गया था जो की मेरे blog पर खोज सकते हैं तो वह person page number के द्वारा आसानी से उस पोस्ट तक पहुँच सकता है|
Page numbered navigation widget एक page से दुसरे page पर जाने में help करता है और साथ ही साथ किसी specific page पर भी आसानी से जाने में help करता है| यह हमारे ब्लॉग के look या डिजाईन को बहुत ही सुन्दर बनाता है|
Blogger blog में Page numbered navigation widget कैसे add करें?
अगर आपके ब्लॉग में पहले से page numbered navigation widget नहीं add है और आप इसे add करना चाहते हैं तो आपको कुछ CSS और JavaScript code को add करना पड़ेगा| मैंने इस पोस्ट में design के साथ साथ उसके निचे उसका code भी दिया है ताकि आप आसानी से उस code को copy करके अपने ब्लॉग में लगा सकें|

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
अब बारी है इस code को अपने ब्लॉग में add करने का तो चलिए निचे का steps follow कीजिये:
steps to add the above CSS code in the blog
First step: सबसे पहले अपने web browser में Blogger dashboard को open करें (click here for blogger dashboard)
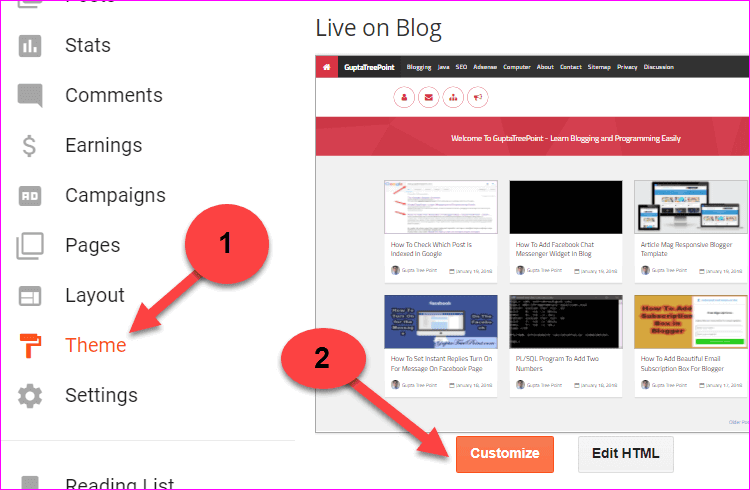
Second step: अब उसके बाद blogger dashboard के बगल में Theme पर click करें उसके बाद Customized पर click करें|

Third step: अब एक नया page open होगा जिसमें Advanced option पर click करें और उसके बाद Add CSS पर click करें|

Fourth step: अब उसके बाद ऊपर दिया गया किसी एक code को CSS code box में paste करें और paste करने के बाद Apply to theme पर click करें| और फिर अप्लाई हो जाने के बाद Back to blogger पर click करें|
Fifth step: अब निचे दिया गया JavaScript code को copy कर लें|
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:blog.pageType != “static_page”‘>
<script type=’text/javascript’>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText =’First’;
var lastText =’Last’;
var prevText =’« Previous’;
var nextText =’Next »’;
var urlactivepage=location.href;
var home_page=”/”;if(typeof firstText==”undefined”)firstText=”First”;if(typeof lastText==”undefined”)lastText=”Last”;var noPage;var currentPage;var currentPageNo;var postLabel;pagecurrentg();function looppagecurrentg(pageInfo){var html=”;pageNumber=parseInt(numPages / 2);if(pageNumber==numPages-pageNumber){numPages=pageNumber*2+1}
pageStart=currentPageNo-pageNumber;if(pageStart<1)pageStart=1;lastPageNo=parseInt(pageInfo / perPage)+1;if(lastPageNo-1==pageInfo / perPage)lastPageNo=lastPageNo-1;pageEnd=pageStart+numPages-1;if(pageEnd>lastPageNo)pageEnd=lastPageNo;html+=”<span class=’showpageOf’>Page “+currentPageNo+’ of ‘+lastPageNo+”</span>”;var prevNumber=parseInt(currentPageNo)-1;if(currentPageNo>1){if(currentPage==”page”){html+='<span class=”showpage firstpage”><a href=”‘+home_page+'”>’+firstText+'</a></span>’}else{html+='<span class=”displaypageNum firstpage”><a href=”/search/label/’+postLabel+’?&max-results=’+perPage+'”>’+firstText+'</a></span>’}}
if(currentPageNo>2){if(currentPageNo==3){if(currentPage==”page”){html+='<span class=”showpage”><a href=”‘+home_page+'”>’+prevText+'</a></span>’}else{html+='<span class=”displaypageNum”><a href=”/search/label/’+postLabel+’?&max-results=’+perPage+'”>’+prevText+'</a></span>’}}else{if(currentPage==”page”){html+='<span class=”displaypageNum”><a href=”#” onclick=”redirectpage(‘+prevNumber+’);return false”>’+prevText+'</a></span>’}else{html+='<span class=”displaypageNum”><a href=”#” onclick=”redirectlabel(‘+prevNumber+’);return false”>’+prevText+'</a></span>’}}}
if(pageStart>1){if(currentPage==”page”){html+='<span class=”displaypageNum”><a href=”‘+home_page+'”>1</a></span>’}else{html+='<span class=”displaypageNum”><a href=”/search/label/’+postLabel+’?&max-results=’+perPage+'”>1</a></span>’}}
if(pageStart>2){html+=’ … ‘}
for(var jj=pageStart;jj<=pageEnd;jj++){if(currentPageNo==jj){html+='<span class=”pagecurrent”>’+jj+'</span>’}else if(jj==1){if(currentPage==”page”){html+='<span class=”displaypageNum”><a href=”‘+home_page+'”>1</a></span>’}else{html+='<span class=”displaypageNum”><a href=”/search/label/’+postLabel+’?&max-results=’+perPage+'”>1</a></span>’}}else{if(currentPage==”page”){html+='<span class=”displaypageNum”><a href=”#” onclick=”redirectpage(‘+jj+’);return false”>’+jj+'</a></span>’}else{html+='<span class=”displaypageNum”><a href=”#” onclick=”redirectlabel(‘+jj+’);return false”>’+jj+'</a></span>’}}}
if(pageEnd<lastPageNo-1){html+=’…’}
if(pageEnd<lastPageNo){if(currentPage==”page”){html+='<span class=”displaypageNum”><a href=”#” onclick=”redirectpage(‘+lastPageNo+’);return false”>’+lastPageNo+'</a></span>’}else{html+='<span class=”displaypageNum”><a href=”#” onclick=”redirectlabel(‘+lastPageNo+’);return false”>’+lastPageNo+'</a></span>’}}
var nextnumber=parseInt(currentPageNo)+1;if(currentPageNo<(lastPageNo-1)){if(currentPage==”page”){html+='<span class=”displaypageNum”><a href=”#” onclick=”redirectpage(‘+nextnumber+’);return false”>’+nextText+'</a></span>’}else{html+='<span class=”displaypageNum”><a href=”#” onclick=”redirectlabel(‘+nextnumber+’);return false”>’+nextText+'</a></span>’}}
if(currentPageNo<lastPageNo){if(currentPage==”page”){html+='<span class=”displaypageNum lastpage”><a href=”#” onclick=”redirectpage(‘+lastPageNo+’);return false”>’+lastText+'</a></span>’}else{html+='<span class=”displaypageNum lastpage”><a href=”#” onclick=”redirectlabel(‘+lastPageNo+’);return false”>’+lastText+'</a></span>’}}
var pageArea=document.getElementsByName(“pageArea”);var blogPager=document.getElementById(“blog-pager”);for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}
if(pageArea&&pageArea.length>0){html=”}
if(blogPager){blogPager.innerHTML=html}}
function totalcountdata(root){var feed=root.feed;var totaldata=parseInt(feed.openSearch$totalResults.$t,10);looppagecurrentg(totaldata)}
function pagecurrentg(){var thisUrl=urlactivepage;if(thisUrl.indexOf(“/search/label/”)!=-1){if(thisUrl.indexOf(“?updated-max”)!=-1){postLabel=thisUrl.substring(thisUrl.indexOf(“/search/label/”)+14,thisUrl.indexOf(“?updated-max”))}else{postLabel=thisUrl.substring(thisUrl.indexOf(“/search/label/”)+14,thisUrl.indexOf(“?&max”))}}
if(thisUrl.indexOf(“?q=”)==-1&&thisUrl.indexOf(“.html”)==-1){if(thisUrl.indexOf(“/search/label/”)==-1){currentPage=”page”;if(urlactivepage.indexOf(“#PageNo=”)!=-1){currentPageNo=urlactivepage.substring(urlactivepage.indexOf(“#PageNo=”)+8,urlactivepage.length)}else{currentPageNo=1}
document.write(“<script src=””+home_page+”feeds/posts/summary?max-results=1&alt=json-in-script&callback=totalcountdata”></script>”)}else{currentPage=”label”;if(thisUrl.indexOf(“&max-results=”)==-1){perPage=20}
if(urlactivepage.indexOf(“#PageNo=”)!=-1){currentPageNo=urlactivepage.substring(urlactivepage.indexOf(“#PageNo=”)+8,urlactivepage.length)}else{currentPageNo=1}
document.write(‘<script src=”‘+home_page+’feeds/posts/summary/-/’+postLabel+’?alt=json-in-script&callback=totalcountdata&max-results=1″ ></script>’)}}}
function redirectpage(numberpage){jsonstart=(numberpage-1)*perPage;noPage=numberpage;var nameBody=document.getElementsByTagName(‘head’)[0];var newInclude=document.createElement(‘script’);newInclude.type=’text/javascript’;newInclude.setAttribute(“src”,home_page+”feeds/posts/summary?start-index=”+jsonstart+”&max-results=1&alt=json-in-script&callback=finddatepost”);nameBody.appendChild(newInclude)}
function redirectlabel(numberpage){jsonstart=(numberpage-1)*perPage;noPage=numberpage;var nameBody=document.getElementsByTagName(‘head’)[0];var newInclude=document.createElement(‘script’);newInclude.type=’text/javascript’;newInclude.setAttribute(“src”,home_page+”feeds/posts/summary/-/”+postLabel+”?start-index=”+jsonstart+”&max-results=1&alt=json-in-script&callback=finddatepost”);nameBody.appendChild(newInclude)}
function finddatepost(root){post=root.feed.entry[0];var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);var timestamp=encodeURIComponent(timestamp1);if(currentPage==”page”){var pAddress=”/search?updated-max=”+timestamp+”&max-results=”+perPage+”#PageNo=”+noPage}else{var pAddress=”/search/label/”+postLabel+”?updated-max=”+timestamp+”&max-results=”+perPage+”#PageNo=”+noPage}
location.href=pAddress}/*]]>*/
</script>
</b:if>
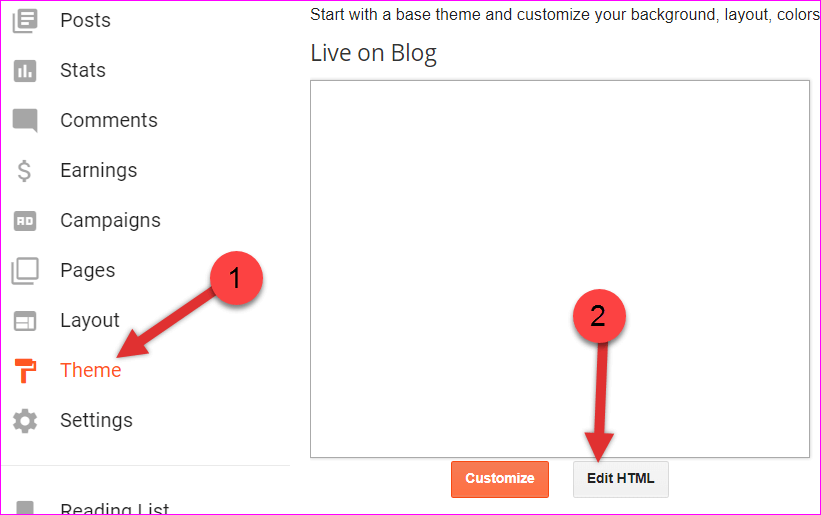
Sixth step: अब blogger dashboard के साइडबार में theme पर click करें उसके बाद Edit HTML पर click करें|
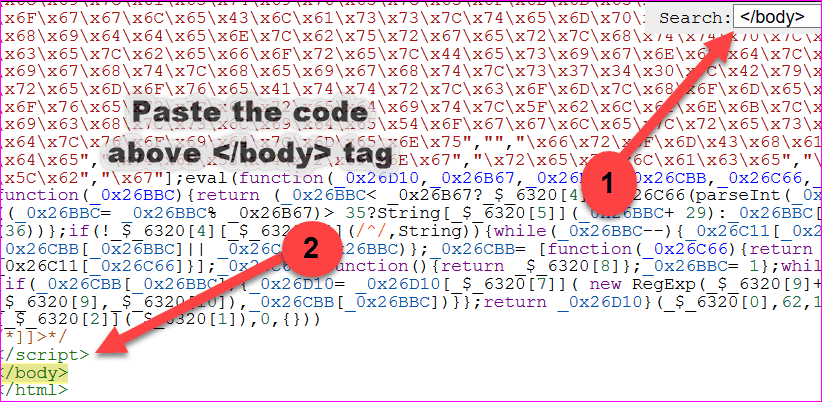
Seventh step: अब उसके बाद एक coding area open होगा जिसमें mouse का pointer को कहीं पर भी click करके Ctrl + F press करें और फिर </body> tag को search करें|

Eighth step: अब उसके बाद copy किया हुआ JavaScript code को </body> tag के ऊपर paste कर दें और फिर Save Theme पर click कर दें|
Read Also: Blogger में External CSS कैसे add करें?
Read Also: Blogger blog में Disqus commenting system कैसे add करें?
Final words
मैंने इस पोस्ट में बताया की Page numbered navigation क्या होता है और blogger ब्लॉग में page numbered navigation widget कैसे add करते हैं? मुझे उम्मीद है की यह पोस्ट आपको बहुत पसंद आया होगा| इस पोस्ट को अपने दोस्तों के साथ Share जरूर करें और साथ ही साथ यदि इस पोस्ट से related कोई सवाल है तो आप हमसे Comment box के द्वारा पुँछ सकते हैं| मैं आपके सवालों के जवाब जल्द से जल्द देने की कोशिश करूँगा|
यदि आप हमारे blog पर कोई भी पोस्ट करना चाहते हैं तो आप हमसे contact कर सकते हैं या आप अपने पोस्ट को हमे मेल कर सकते हैं अगर आपका पोस्ट हमे पसंद आएगा तो हम आपके पोस्ट को आपके नाम के साथ publish करेंगे| मेरा email id है guptatreepoint [at] gmail.com



Leave a Reply