
Facebook Messenger Widget को Blog में कैसे लगाएं – How to add Facebook Messenger Widget to Blog? What is Facebook Messenger Widget? How to add Facebook chat messenger widget to blog? Hello Friends! How are you? मुझे आशा है की आप अच्छे होंगे| मैं एक बार फिर से Guptatreepoint blog पर आपका स्वागत करता हूँ| आज के इस पोस्ट में मैं आपको बताऊंगा की Blogger और WordPress blog में Facebook Messenger Widget को कैसे add करें? इससे पहले मैं आपको बताऊंगा की Facebook Messenger Chat Widget क्या है और इसे blog में क्यों लगाया जाता है?
दोस्तों Facebook एक बहुत ही बड़ी और popular social networking site हैं जहाँ पर करोड़ो लोग रोज एक दुसरे से connect होते हैं| ऐसे में किसी भी चीज का promotion करने के लिए Facebook बहुत ही अच्छा माध्यम बन गया है| लोग आजकल Facebook पर page बनाकर के वहाँ किसी चीज का promotion करते हैं और उससे अच्छे खासे पैसे कमाते हैं|
Friends! Facebook Messenger Widget हम किसी भी platform के blog में लगा सकते हैं| अभी सबसे ज्यादा popular blogging के लिए दो ही platform है एक WordPress और दूसरा Blogger मैं दोनों ही platform पर Facebook Messenger Chat Widget लगाने का process बताऊंगा|
बहुत सारे लोग blogger platform को सिर्फ इसलिए छोड़ देते हैं क्योंकि उन्हें लगता है की blogger में बहुत सारे option को हम add नहीं कर सकते हैं पर ऐसा नहीं है दोस्तों blogger में भी अब आप सारे option को add कर सकते हैं बस आपको उसकी जानकारी होनी चाहिए| यदि आप भी blogger platform या WordPress platform का इस्तेमाल करते हैं और Facebook Messenger Chat Widget add करना चाहते हैं तो इस पोस्ट को जरुर पढ़ें?
Facebook Messenger Widget क्या है?
सबसे पहले हम आपको Widget के बारे में बताते हैं| Widget एक element होता है जो की कुछ information को स्क्रीन पर display करने का काम करता है जिसके द्वारा user आसानी से किसी भी specific काम को कर सकता हैं जैसे की आप अपने blog पर Facebook like box लगाते हैं तो वो भी एक Widget ही हैं जो की Facebook page के information को show करने का काम करता है|
Facebook Messenger chat Widget एक ऐसा widget होता है जिसके द्वारा कोई भी person या कोई भी readers आपको directly आपके blog के द्वारा आपके Facebook page पर message कर सकता है| यह widget messenger box के साथ साथ Facebook page like button भी show करता है| इस widget को अपने blog पर लगाने से पहले आपके पास एक Facebook page होना जरुरी है अगर अभी तक आपने Facebook Page नहीं बनाया है तो ये पोस्ट पढ़ें: Facebook Page कैसे बनायें?
Facebook Messenger Chat Widget को blog पर लगाने से क्या फायदा है?
दोस्तों जब भी हम कोई भी चीज नया देखते हैं या फिर उसे इस्तेमाल करना चाहते हैं तो सबसे पहले हम उसके फायदे के बारे में जानते हैं और साथ ही साथ नुकसान के बारे में जानते हैं| तो इसी प्रकार हम इस option के फायदे के बारे में भी जानेंगे| सबसे पहले मैं बता दूँ की इसका नुकसान केवल एक है की इसको add करने के बाद आपका blog का score थोडा सा कम हो जायेगा लेकिन इसके फायदे बहुत सारे हैं तो चलिए हम इसके फायदे को एक एक करके देख लेते हैं:
- कोई भी readers आपसे directly personal message करके कोई भी सवाल पूछ सकता है| अब आप सोच रहे होंगे की personal message करने के लिए तो contact form भी होता है तो लोग इसको क्यों इस्तेमाल करेंगे तो दोस्तों मैं बता दूँ की आज के युग में लगभग सभी logo के पास Facebook account होता है और Facebook को लोग डेली एक बार open कर ही लेते हैं तो ऐसे में वे आपसे कोई भी सवाल पूछने के लिए Facebook का इस्तेमाल कर सकते हैं|
- इससे आपके Facebook page का like box भी बढेगा| अब आप सोच रहे होंगे की messenger option से like कैसे बढेगा? दोस्तों मैंने ऊपर में बताया है की यह messenger के साथ साथ like button का भी option provide करता है जिससे कोई readers आपके Facebook page को आसानी से like कर सकता है|
- आप अपने user को fast reply भी दे सकते हैं मतलब की आप भी रोज Facebook का इस्तेमाल करते होंगे और ऐसे में अगर आपके Facebook पर कोई भी message show होगा तो आप उसका reply जरुर करते होंगे| तो ऐसे स्थिति में आपके user को fast reply मिल सकता है|
- आपके blog का traffic बढेगा| Blog का traffic इसलिए बढ़ सकता है की जब आपके Facebook को बहुत सारे लोग like करेंगे और जब भी आप कोई पोस्ट को Facebook पर share करेंगे तो उन सभी के पास आपका पोस्ट पहुँच जायेगा जो आपके Facebook page को like किये होंगे| तो ऐसे में आपके blog का traffic बढ़ने का chances ज्यादा हो जाते हैं|
तो ये थे इसके फायदे अब हम इसको blog पर लगाने का process देखेंगे| सबसे पहले मैं blogger platform पर Facebook Messenger Widget को लगाने का process बता रहे हैं उसके बाद हम WordPress platform पर Facebook Messenger Chat Widget लगाने का process बतायेंगे|
Blogger platform पर Facebook Messenger Widget को कैसे add करें?
यदि आप blogger platform का इस्तेमाल करते हैं तो आप भी इस widget को easily अपने blog पर लगा सकते हैं| जब मैंने अपना blog blogger platform पर बनाया था तो मुझे इसकी इतनी जानकारी नहीं थी मतलब की मुझे ये नहीं पता था की blogger पर भी हम बहुत सारे option का इस्तेमाल कर सकते हैं इसलिए मैंने blogger platform छोड़ दिया था लेकिन मैं कोशिश करता हूँ की दुसरे लोग blogger platform को ना छोड़े इसलिए मैं blogger platform पर जितना option लगाया जा सकता है उन सभी के बारे में information share करते रहता हूँ| Steps to add Facebook Messenger Chat Widget to Blogger
- सबसे पहले आपको निचे दिया गया code को copy करना है और उस code को किसी भी text editor में paste करना है|
<style>.fb-livechat,.fb-widget{display:none}.gtp.fb-button,.gtp.fb-close{position:fixed;right:24px;cursor:pointer}.gtp.fb-button{z-index:1;background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+) center no-repeat #0084ff;width:60px;height:60px;text-align:center;bottom:24px;border:0;outline:0;border-radius:60px;-webkit-border-radius:60px;-moz-border-radius:60px;-ms-border-radius:60px;-o-border-radius:60px;box-shadow:0 1px 6px rgba(0,0,0,.06),0 2px 32px rgba(0,0,0,.16);-webkit-transition:box-shadow .2s ease;background-size:80%;transition:all .2s ease-in-out}.gtp.fb-button:focus,.gtp.fb-button:hover{transform:scale(1.1);box-shadow:0 2px 8px rgba(0,0,0,.09),0 4px 40px rgba(0,0,0,.24)}.fb-widget{background:#fff;z-index:2;position:fixed;width:360px;height:435px;overflow:hidden;opacity:0;bottom:0;right:24px;border-radius:6px;-o-border-radius:6px;-webkit-border-radius:6px;box-shadow:0 5px 40px rgba(0,0,0,.16);-webkit-box-shadow:0 5px 40px rgba(0,0,0,.16);-moz-box-shadow:0 5px 40px rgba(0,0,0,.16);-o-box-shadow:0 5px 40px rgba(0,0,0,.16)}.fb-credit{text-align:center;margin-top:8px}.fb-credit a{transition:none;color:#bec2c9;font-family:Helvetica,Arial,sans-serif;font-size:12px;text-decoration:none;border:0;font-weight:400}.gtp.fb-overlay{z-index:0;position:fixed;height:100vh;width:100vw;-webkit-transition:opacity .4s,visibility .4s;transition:opacity .4s,visibility .4s;top:0;left:0;background:rgba(0,0,0,.05);display:none}.gtp.fb-close{z-index:4;padding:0 6px;background:#365899;font-weight:700;font-size:11px;color:#fff;margin:8px;border-radius:3px}.gtp.fb-close::after{content:'x';font-family:sans-serif}</style> <div class="fb-livechat"> <div class="gtp fb-overlay"></div> <div class="fb-widget"> <div class="gtp fb-close"></div> <div class="fb-page" data-href="https://www.facebook.com/guptatreepoint/" data-tabs="messages" data-width="360" data-height="400" data-small-header="true" data-hide-cover="true" data-show-facepile="false"> <blockquote cite="https://www.facebook.com/guptatreepoint/" class="fb-xfbml-parse-ignore"> </blockquote> </div> <div class="fb-credit"> <a href="https://www.guptatreepoint.com/Facebook-Messenger-Widget/" target="_blank">Facebook Messenger Widget</a> </div> <div id="fb-root"></div> </div> <a href="https://m.me/guptatreepoint" title="Send us a message on Facebook" class="gtp fb-button"></a> </div> <script src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script>$(document).ready(function(){var t={delay:125,overlay:$(".fb-overlay"),widget:$(".fb-widget"),button:$(".fb-button")};setTimeout(function(){$("div.fb-livechat").fadeIn()},8*t.delay),$(".gtp").on("click",function(e){e.preventDefault(),t.overlay.is(":visible")?(t.overlay.fadeOut(t.delay),t.widget.stop().animate({bottom:0,opacity:0},2*t.delay,function(){$(this).hide("slow"),t.button.show()})):t.button.fadeOut("medium",function(){t.widget.stop().show().animate({bottom:"30px",opacity:1},2*t.delay),t.overlay.fadeIn(t.delay)})})});</script> - अब उसके बाद https://www.facebook.com/guptatreepoint के जगह पर आपको अपना Facebook page का लिंक add करना है|
- उसके बाद https://www.guptatreepoint.com/Facebook-Messenger-Widget/ इस link के जगह आपको अपना website का URL add करना है|
- तीसरा step में https://m.me/guptatreepoint इस लिंक के जगह आपको अपना blog का नाम add करना है जैसे यदि आपका blog example.com है तो आपका लिंक होगा https://m.me/example
- अब उसके बाद उस text editor से सारे code को copy कर लें और उसके बाद अपने browser में blogger dashboard में login हो जाएँ| Login होने के लिए आपको अपना Gmail address और password की आवश्यकता पड़ेगी|
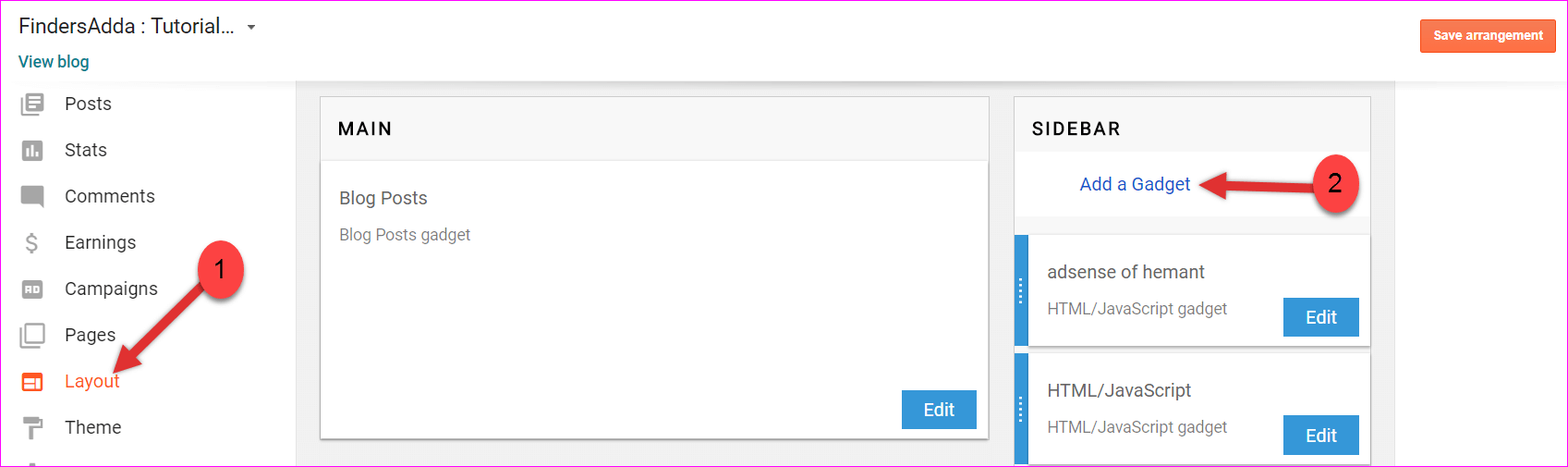
- अब login होने के बाद blogger dashboard के left side में Layout पर क्लिक करें| आप जैसे ही Layout पर click कर्नेगे तो एक नया page open होगा जिसमें कहीं पर भी Add a Gadget पर क्लिक करें|
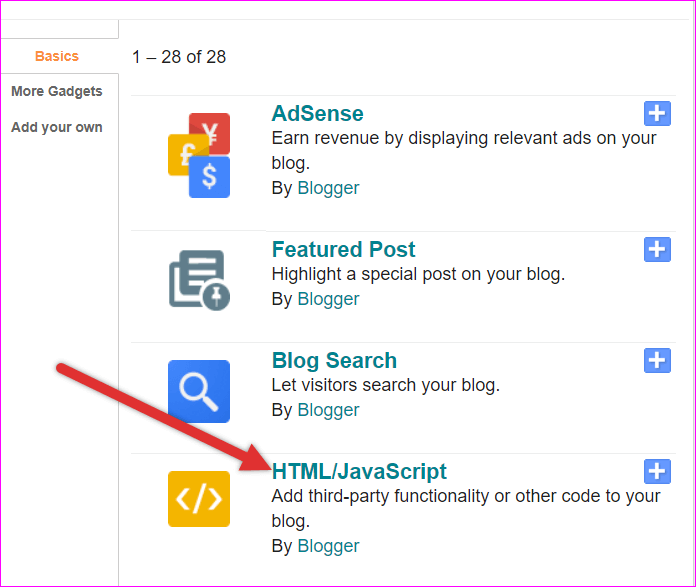
- उसके बाद आपके सामने एक popup box open होगा जिसमें आपको HTML/JavaScript पर click करना है|
- उसके बाद एक और popup box open होगा जिसमें second वाले text box में copy किया हुआ code को paste करें और फिर Save पर क्लिक कर दें|
- और फिर सबसे अंत में Save Arrangement पर click करें|
अब आपके blog में Facebook Messenger Widget Successfully add हो चूका है| इसे देखने के लिए आप अपने blog को web browser में open करें| जब आप अपने blog को web browser में open करेंगे तो सबसे निचे right side में Facebook messenger का icon show होगा|
WordPress blog में Facebook Messenger Chat Widget कैसे add करें?
अगर आप blogging के लिए WordPress platform का उपयोग करते हैं तो आपको पता ही होगा की WordPress में सभी काम के लिए plugin का इस्तेमाल किया जाता है लेकिन सभी जगह plugin इस्तेमाल करना अच्छा नहीं होता है क्योंकि plugin बहुत सारे code से मिलकर बना हुआ होता है जो की आपके blog के loading speed को slow कर देता है इसलिए कुछ कुछ option हमें code के द्वारा भी add करना पड़ता है| Steps to add Facebook Messenger Widget to WordPress blog:
- सबसे पहले आप सबसे ऊपर दिए गए code को copy कर लें और उसके बाद उस code को किसी text editor में paste कर दें|
- अब उसके बाद https://www.facebook.com/guptatreepoint के जगह पर आपको अपना Facebook page का लिंक add करना है|
- उसके बाद https://www.guptatreepoint.com/Facebook-Messenger-Widget/ इस link के जगह आपको अपना website का URL add करना है|
- तीसरा step में https://m.me/guptatreepoint इस लिंक के जगह आपको अपना blog का नाम add करना है जैसे यदि आपका blog example.com है तो आपका लिंक होगा https://m.me/example
- अब उसके बाद उस text editor से code को copy कर लें और फिर अपने कंप्यूटर या मोबाइल के web browser में अपना WordPress dashboard login करें|
- अब login करने के बाद आपके WordPress dashboard के बगल में Appearance option पर click करना होगा और उसके बाद Widget option पर click करना होगा|
- अब आपको Available widget area के अन्दर Custom HTML का option show होगा जिसे drag (खींचकर) sidebar widget के पास लायें|
- अब आपके सामने दो text box show होगा जिसमें second text box में copy किया हुआ code को paste करने और फिर Save पर click कर दें उसके बाद Done पर click करें|
Congratulations! अब आपके blog में Facebook Messenger Widget Successfully add हो चूका है| इसे देखने के लिए आप अपने blog को web browser में open करें| जब आप अपने blog को web browser में open करेंगे तो सबसे निचे right side में Facebook messenger का icon show होगा|
Conclusion and Final Words
Facebook Messenger Widget एक बहुत ही helpful widget है जो user को message करने का facility provide करता है और साथ ही साथ Facebook page like button का भी option show करता है| बहुत सारे लोग जो की blogger platform का उपयोग करते हैं वो blogger platform को सिर्फ इसलिए छोड़ देते हैं क्योंकि उन्हें blogger platform के available option के बारे में पूरी जानकारी नहीं मिल पाती है|
दोस्तों यदि आप भी blogger platform का इस्तेमाल करते हैं और यदि आप blogger platform को सिर्फ इसलिए छोड़ना चाहते हैं क्योंकि आपको बहुत सारे option नहीं मिलते हैं| तो दोस्तों मैं बता दूँ की अब blogger platform के लिए भी सभी option available होने लगे हैं इसलिए आप अपना platform का उपयोग करते रहें मतलब की blogger platform को ना छोड़ें|
मैंने इस पोस्ट में बताया की Facebook Messenger Widget क्या होता है? इसके क्या क्या फायदे हैं और Facebook Messenger Chat Widget Blogger और WordPress blog पर कैसे लगाते हैं? दोस्तों मुझे आशा है की आपको यह पोस्ट बहुत पसंद आया होगा| अगर पसंद आया तो इसे अपने दोस्तों के साथ जरुर share करने और साथ ही साथ इससे related कोई भी सवाल हो तो आप comment box के द्वारा जरुर पूछे| Guptatreepoint blog को visit करने के लिए धन्यवाद|







bahut hi accha trick diya he aapne humne to ye kabhi bhi nehi socha tha thank you..
Bahut he achi jankari di bhai apnae