
Google ने spam bots को बिना user के interaction के रोकने के लिए v3 launch किया है जिसमें score के द्वारा spam bots को रोका जाता है that means रोबोट को कोई भी फॉर्म fill up करने से रोका जाता है| इसमें हमें 0.0 से लेकर के 1.0 के बीच score मिलते हैं| अगर score 0.5 या उससे ज्यादा हुआ तो वह human माना जाता है| Google reCAPTCHA v3 integration in PHP.
तो आज के इस tutorial में हम सीखेंगे की PHP में Ajax के द्वारा फॉर्म submit करते समय Google reCAPTCHA v3 का इस्तेमाल कैसे करें और इसे कैसे integrate करें?
Google reCAPTCHA v3 integration in PHP with Ajax
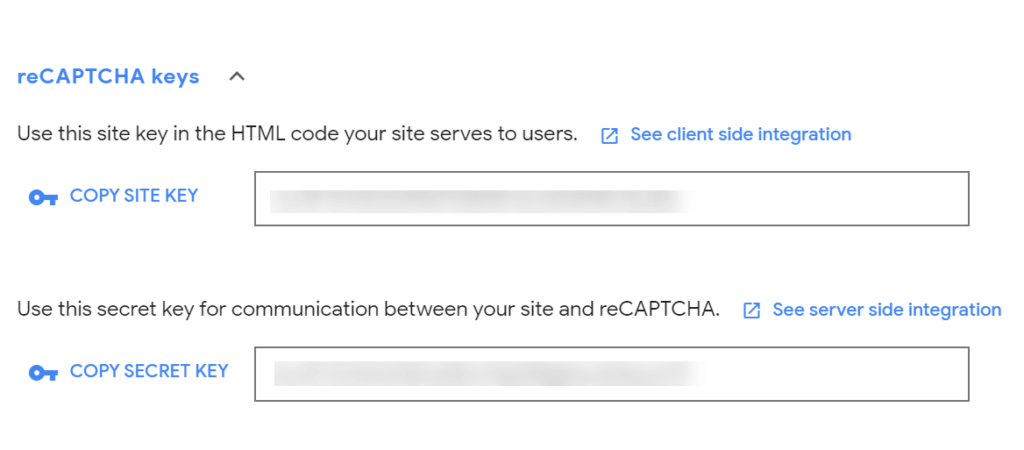
Google reCAPTCHA v3 को integrate करने के लिए आपके पास reCAPTCHA site key और secret key होना चाहिए| Site key का इस्तेमाल client side में किया जाता है जबकि secret key का इस्तेमाल server side में किया जाता है|
Site key और secret key प्राप्त करने के लिए आपके पास Gmail account होना जरुरी है अगर आपके पास Gmail account है तो आप Google reCAPTCHA के website पर जाकर के login करें उसके बाद निचे दिए गए steps को follow करें|
Site key और secret key कैसे प्राप्त करें?
Step 1: सबसे पहले Google reCAPTCHA के site पर जाएँ| और उसके बाद उसमें login करें| अगर आपके पास already login है तो Admin console पर click करके डैशबोर्ड page में enter करें| click here for reCAPTCHA site
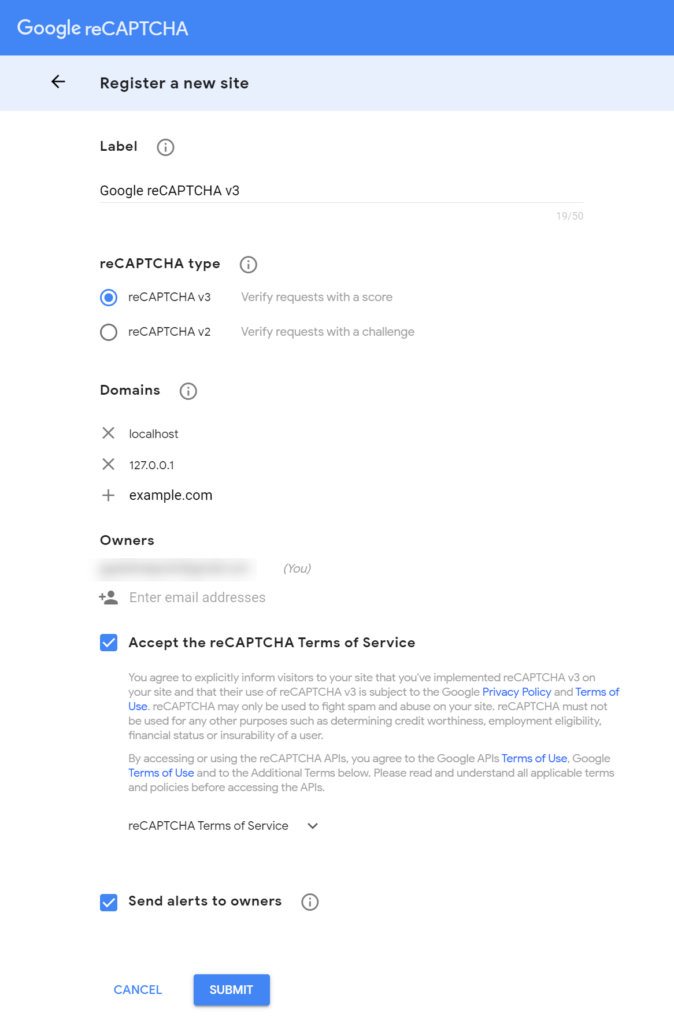
Step 2: अब उसके बाद Right side में plus (+) sign के icon पर click करके दिए गए फॉर्म को fill करें| अगर आपका project localhost पर चल रहा है तो आपको Domains area में दो URL add करने होंगे|
- localhost
- 127.0.0.1
अगर आप live domain को भी add करना चाहते हैं तो इसके लिए आपको अपने domain का URL add करना होगा| एक बात का हमेशा ध्यान रखें की https या http और www add ना करें|

Step 3: Finally form को submit करें| अब आपको site key और secret key मिल जायेगा जिसका इस्तेमाल आप code में कर सकते हैं|

Integration process of Google reCAPTCHA v3 in PHP and Ajax
जब भी आप Google reCAPTCHA v3 का इस्तेमाल करेंगे तो इसमें आपको client और server दोनों ही side integrate करना होगा| Client side integrate करने के लिए आपको सबसे पहले एक Google reCAPTCHA का API JavaScript file को अपने HTML code में add करना होगा|
https://www.google.com/recaptcha/api.js?render=put your site key here
अब उसके बाद आप अपने browser में देख सकते हैं की Left side में सबसे निचे Google reCAPTCHA show होने लगेगा यह invisible reCAPTCHA रहेगा जिसमें की user को किसी भी प्रकार का interaction नहीं करना पड़ेगा जिससे user irritate नहीं होंगे|
अब Google के द्वारा client side reCAPTCHA execute करने के लिए कुछ code दिए गए हैं जो की निचे code दिए गए हैं|
<script src="https://www.google.com/recaptcha/api.js?render=put your site key here"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('put your site key here', {action: 'homepage'}).then(function(token) {
// send the token to the back end script for verification
});
});
</script>Complete code with client and server side integration
index.php
<!DOCTYPE html>
<html>
<head>
<title>Google Recaptcha V3</title>
</head>
<body>
<h1>Google Recaptcha V3</h1>
<form id="google_recaptcha_v3">
<label>Name</label>
<input type="text" name="name" id="name">
<input type="submit" name="submit">
</form>
<script src="https://www.google.com/recaptcha/api.js?render=put your site key here"></script>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(document).on('submit', '#google_recaptcha_v3', function(e){
e.preventDefault();
grecaptcha.ready(function() {
grecaptcha.execute('put your site key here', {action: 'application_form'}).then(function(token) {
let formData = {
name : $('#name').val(),
token: token,
action : 'application_form'
};
$.post('recaptchaVerify.php', formData, function(result){
alert(result);
});
});
});
});
</script>
</body>
</html>recaptchaVerify.php
<?php
$name = $_POST['name'];
$token = $_POST['token'];
$action = $_POST['action'];
$curlData = array(
'secret' => 'put your secret key here',
'response' => $token
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://www.google.com/recaptcha/api/siteverify");
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($curlData));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$curlResponse = curl_exec($ch);
$captchaResponse = json_decode($curlResponse, true);
if($captchaResponse['success'] == '1'
&& $captchaResponse['action'] == $action
&& $captchaResponse['score'] >= 0.5
&& $captchaResponse['hostname'] == $_SERVER['SERVER_NAME'])
{
echo 'Form Submitted Successfully';
}
else{
echo 'You are not a human';
}Description of code in Details
मैंने सबसे पहले एक page बनाया जिसका नाम index.php दिया उसमें मैंने एक simple सा input field लिया और उसमें Google reCAPTCHA v3 के client side integration code को integrate किया इसमें हम फॉर्म को Ajax से submit कर रहे हैं|
इसमें मैंने back end में तीन चीजे भेजी है|
- Name field का value
- Token जो की हमें Google reCAPTCHA execute होने के बाद मिलेगा
- Action जो की हमने Google reCAPTCHA execute करते समय भेजा था| यहाँ पर action हम इसलिए देते हैं ताकि back end में हम उसे verify कर सकें की जो action हम reCAPTCHA execute करते समय भेजा था वही हमें back end में मिल रहा है या नहीं| यह security purpose के लिए होता है|
action में आप कुछ भी भेज सकते हैं|
उसके बाद हम data को Ajax के द्वारा back end में send कियें| और फिर back end में हमनें form के data के साथ साथ token और action को भी accept किया|
उसके बाद Google reCAPTCHA को execute करने के लिए that means server side इंटीग्रेशन के लिए कुछ pre-defined code है जिसे हमें लिखा और उसके बाद हमें कुछ इस प्रकार का response मिलता है जो की निचे दिया गया है|
{
"success": true|false, // whether this request was a valid reCAPTCHA token for your site
"score": number // the score for this request (0.0 - 1.0)
"action": string // the action name for this request (important to verify)
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // the hostname of the site where the reCAPTCHA was solved
"error-codes": [...] // optional
}इसमें हमें score 0.0 से 1.0 तक मिलता है जिसमें की 0.5 से above human को represent करता है| उसके साथ साथ जो action हमने भेजा था वो ही back हमें मिलता है जिससे की हम ये वेरीफाई कर सकते हैं हमारा response सही आया है या नहीं|
challenge_ts में कब verify हुआ उसका time मिलता है ऐसे इसका हमें जरुरत नहीं पड़ता है लेकिन कभी कभी अगर आप इसे रखना चाहें तो रख सकते हैं|
Hostname में हमें अपने website का URL मिलता है|
उसके बाद हम response को वेरीफाई करते हैं और उसके अनुसार आगे का process करते हैं यहाँ पर अगर Google reCAPTCHA का score human related मिलता है तो एक message show होगा Form is successfully submitted और अगर रोबोट मिलता है तो message देगा You are not a human.

Video Tutorial
Read also:

Leave a Reply