
HTML का full form “HyperText Markup Language” होता है| HTML के code बहुत ही आसान होते हैं जिन्हें लिखना और समझना बहुत ही easy होता है| जब भी कोई नया student HTML code लिखने के लिए सीखता है तो उसे सबसे पहले क्या क्या चीजें जाननी चाहिए उसके बारे में इस tutorial में हम जानेंगे| इस tutorial में हम ये सीखेंगे की HTML के code कैसे लिखे? HTML Hello World.
बहुत सारे लोग HTML को programming language भी कहते हैं लेकिन HTML बिल्कुल भी programming language नहीं है| यह एक Markup language है जो की browser को यह बताता है की webpage के structure को किस प्रकार से describe करना है| जिस प्रकार हम घर बनाने से पहले एक page पर घर का design या architecture बनाते हैं जिससे हमें ये पता चलता है की घर का structure किस प्रकार का होगा| ठीक उसी प्रकार HTML का काम structure बनाने का होता है|
इस tutorial में हम इन्ही सब के बारे में सीखेंगे| यह tutorial बहुत ही interesting tutorial है क्योंकि इसमें example के साथ साथ basic knowledge दिया गया है| हमेशा हमारी यही कोशिश होती है की tutorial को आसान भाषा में समझाएं और example के साथ समझाएं क्योंकि जब तक हम example नहीं देखते तो हमें कुछ समझ नहीं आती|
HTML Hello World – क्या HTML programming language है?
जब भी हम HTML सीखते हैं तो उससे पहले शायद हम कोई programming language सीख चुके होते हैं जैसे की C, C++ इसलिए जब भी HTML सीखने के लिए start करते हैं तो हमें लगता है की HTML भी एक programming language होगा लेकिन ऐसा नहीं है| चलिए जानते हैं HTML programming language क्यों नहीं है? Why HTML is not a programming language?
Programming language का मतलब होता है की वैसा computer language जो किसी logic या calculation करने का काम करे| HTML किसी भी प्रकार से logic या calculation करने का काम नहीं करता है मतलब की इससे हम mathematical equations नहीं बना सकते| यह केवल browser को ये बताने का काम करता है की एक webpage का कौन सा part heading होगा और कौन सा part paragraph होगा इत्यादि|
HTML में किसी भी प्रकार का functions नहीं होते हैं जैसे की if / else, 5 + 5 etc. यह एक Markup language है और इसका काम webpage में area को mark करने का काम होता है|
HTML में आप क्या नहीं कर सकतें?
- इसमें आप variable define नहीं कर सकतें|
- इसमें आप किसी भी प्रकार के mathematical calculation नहीं कर सकतें|
- इसमें आप किसी भी प्रकार के function define नहीं कर सकतें हैं|
- यह किसी भी प्रकार का इनपुट नहीं लेता है |
- यह किसी भी प्रकार के events को हैंडल नहीं करता है जैसे की Mouse click, keyboard button press, etc.
यही reason है जो की HTML को programming language नहीं बनाता है|
HTML First Document – Hello World in HTML
जब भी हम कोई भी Computer language सीखते हैं तो उसमें सबसे पहले हम Hello या Hello World या फिर अपना नाम print करके देखते हैं| तो अब हम यह जानने की कोशिश करेंगे की HTML में code कैसे लिखते हैं और इसे कैसे Run करते हैं| इसके structure को भी जानने की कोशिश करेंगे|
HTML code लिखने के लिए लोग professional text editor जैसे की Sublime, Net-beans, etc. इस्तेमाल करते हैं क्योंकि ये सब text editor में बहुत सारे short functionality दिए हुए रहते हैं जिससे code जल्दी से लिखे जा सकते हैं लेकिन अगर आप New learners हैं तो मैं आपको यही सलाह दूंगा की आप कभी भी professional text editor का इस्तेमाल ना करें क्योंकि उससे आप कुछ नहीं सीख पाएंगे|
हर Operating system के द्वारा एक pre-installed text editor provide किया जाता है जो की बहुत ही simple होता है आप उसका इस्तेमाल कर सकते हैं| इसके अलावा आप online html editor का भी इस्तेमाल कर सकते हैं| Online HTML Editor
HTML code लिखने के steps:
Step 1: (For Windows Operating System)
- सबसे पहले Notepad open कर लें| इसके लिए start button पर click करें और Notepad search करें| या Windows + R press करके notepad लिखें और enter प्रेस करें|
Step 1: (For Mac Users)
- सबसे पहले TextEdit को open करें इसके लिए Finder >> Applications >> TextEdit click करें|
- इसमें HTML files को सही से save करने के लिए आपको setting change करनी पड़ेगी| इसके लिए Preferences >> Format >> Plain Text को select करें|
Step 2:
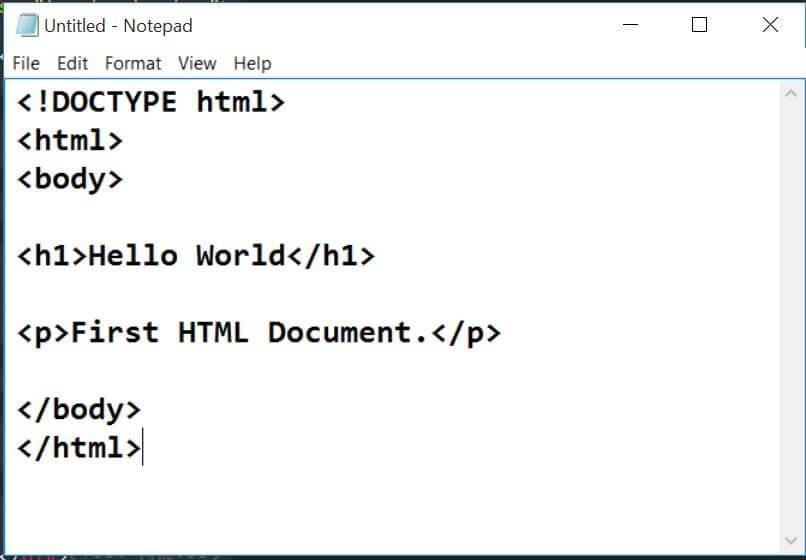
- अब उसके बाद अपने text editor में कुछ HTML code लिखें या फिर निचे दिए गए HTML code को copy paste करें |
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>First HTML Document.</p>
</body>
</html>
Step 3:
- उसके बाद code को save करें| Save करते समय file का extension .htm या .html दें तभी browser उसको interpret कर पायेगा|

Step 4:
- अब उस HTML page को system के किसी भी browser में open करें| Open करने के लिए Double click करें या फिर right-click करके Open with option के साथ browser में open कर सकते हैं|
- अब आपके HTML file का रिजल्ट कुछ इस प्रकार का होगा|

HTML Page structure

- <head>..</head> tag के अन्दर वैसे content होते हैं जो की page पर show नहीं होते हैं जैसे की <title>…</title>
- <body>…</body> tag के अन्दर वैसे सभी contents होते हैं जो page पर show होते हैं जैसे की <h1>…</h1>
क्या केवल HTML से एक webpage बना सकते हैं?
बहुत सारे लोगो के मन में एक सवाल रहता है की क्या हम केवल HTML की मदद से एक webpage बना सकते हैं? इसका जवाब है हाँ आप एक webpage केवल HTML से बना सकते हैं लेकिन उसका design अच्छा नहीं होगा| जिस प्रकार एक घर बिना सजावट के सुन्दर नहीं दिखता उसी प्रकार एक webpage बिना CSS और JavaScript के सुन्दर नहीं दिखेगा|
Related Topics



Nice I understand