
Blogging के लिए image को कैसे compress करें – Photo का size कम कैसे करें? How to compress image size for blogging? How to decrease size of image for blogging? नमस्कार दोस्तों मैं सुमित कुमार गुप्ता एक बार फिर से Guptatreepoint.com blog पर आपका स्वागत करता हूँ| आज के इस पोस्ट में मैं आपको बताऊंगा की blogging के लिए image size को कम कैसे करें| Blogging के लिए image size को कम करने के 5 online tools के बारे में बताऊंगा जिसके द्वारा आप अपने image के size को कम कर सकते हैं वो भी बिना quality को खराब किये हुवे|
दोस्तों जैसा की आप सभी जानते हैं की blog को rank कराने के लिए SEO सबसे महत्वपूर्ण होता है अगर आपने अभी तक SEO के बारे में नहीं पढ़ा है तो पहले SEO क्या होता है इसके बारे में पढ़ लें| अब तो आपको पता चल ही गया होगा की SEO क्या होता है? जब तक आप अपने blog को SEO फ्रेंडली नहीं बनायेंगे तब तक आपका blog पोस्ट rank नहीं करेगा|
जब भी आप अपने mobile से या HD कैमरा से फोटो खींचते हैं तो आपको पता ही होगा की उसका size mb में चला जाता है और अगर आप उसको बिना compress किये हुवे अपने blog में upload करते हैं तो इससे आपका blog का loading speed बढ़ जायेगा और आपका blog post rank नहीं करेगा| तो हमें अपने blog में कोई भी image लगाने से पहले उसे compress करना पड़ता है ताकि उसका size कम हो जाये|
Image size कम करने के Online 5 tools – 5 tools to compress image size
चलिए हम उन 5 tools के बारे में जानते हैं जो की image को compress करने की facility provide करते हैं वो भी बिना quality को घटाए हुवे|
Compress Jpeg
यह एक बहुत ही बढ़िया image compression tool है जो की image के quality को बिना खराब किये हुवे उसका size कम कर देता है| यह tool मेरा सबसे पसंदीदा tool है| इसकी सबसे खास बात यह है की इसमें अपने हिसाब से भी image के percentage को कम ज्यादा करके compress कर सकते हैं मतलब की अपने हिसाब से image size को कम ज्यादा कर सकते हैं| इसमें आप PNG format image को भी compress कर सकते हैं इसके लिए आपको compress png के website पर जाना होगा|
Tinypng
Tinypng एक बहुत ही बढ़िया compression tool है जो की किसी भी प्रकार के image को compress कर देता है जैसे की JPEG, JPG, PNG. मतलब की आपको different image को compress करने के लिए different website पर जाने की जरुरत नहीं पड़ती है| इसका सबसे खास features यह भी है की इसका एक plugin आता है जिसके द्वारा आप अपने WordPress blog में image को compress कर सकते हैं| अगर आप इसका plugin install करना चाहते हैं तो इसके website पर जाएँ और वहाँ से इसका plugin डाउनलोड करके अपने WordPress में उसका plugin install करें|

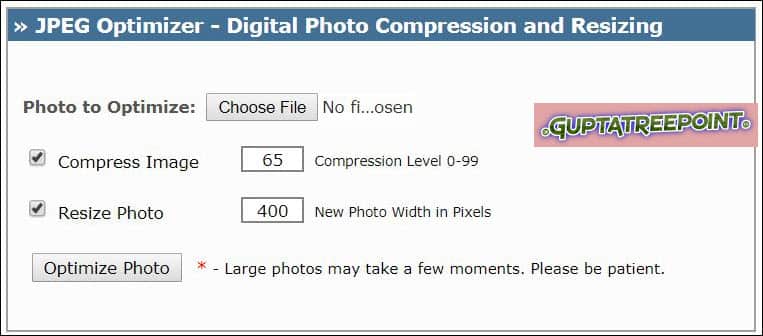
JPEG-Optimizer
JPEG-Optimizer भी एक best online compression tool है जिसकी मदद से हम अपने image को compress कर सकते हैं और उसके size को कम कर सकते हैं| इसके खास features यह है की इसमें आप अपने हिसाब से compression percentage दे सकते हैं और साथ ही साथ फोटो के width (चौड़ाई) का भी pixel enter कर सकते हैं|

Optimizilla
यह एक online image compression tools है यह same compress JPG के जैसा ही दीखता है इसमें भी आप अपने हिसाब से image को compress कर सकते हैं| इसके साथ साथ आप ये भी देख सकते हैं की original image का size कितना है और compress होने के बाद इसका size कितना हुआ है|

compressimage.toolur
compressimage.toolur एक online image compression tool है जिसकी मदद से हम किसी भी image के size को कम कर सकते हैं| इसमें आप compression method को भी select कर सकते हैं और साथ ही साथ image के width और height को भी घटा बढ़ा सकते हैं|

Online image के size को कम कैसे करें?
दोस्तों अगर आप online tool का उपयोग करना चाहते हैं तो सबसे पहले आप किसी एक website को open कर लें हमारे हिसाब से आप Tinypng या optimizilla में से किसी एक को open करें और इसके बाद निचे दिए गए steps को follow करें|
- सबसे पहले आप Upload File पर click करके अपने computer या mobile से image को upload करें|
- अब उसके बाद आपके image size के हिसाब से upload होने में time लगेगा|
- जब upload हो जायेगा उसके बाद आपका image compress होगा|
- जब आपका image पूरी तरह से compress हो जायेगा तो निचे में दो image show होगा जिसमें की एक साइड original image होगा और दूसरी साइड compressed image होगा| अब यदि आप और compress करना चाहते हैं तो sidebar में दिए गए plus और minus symbol पर click करके compression ratio घटा बढ़ा सकते हैं|

- जब आप पूरी तरह से image को compress कर लेंगे तो Download पर click करके image को download कर लें|
तो ये थे online image को compress करने का फार्मूला| अब आप किसी भी image के size को online compression tool से compress कर सकते हैं| image size को कम करना ज्यादा मुश्किल कम नहीं है दोस्तों|
Offline image को कैसे compress करें?
दोस्तों बहुत बार ऐसा होता है की आप कोई भी फॉर्म fillup कर रहे होते हैं पर आपका internet connection slow चल रहा होता है जिसके कारण आप online image को compress नहीं कर पाते हैं तो ऐसे में आप ऑफलाइन भी image को compress कर सकते हैं|
आप सभी के computer में एक software install होगा जिसका नाम है Microsoft Office. दोस्तों ये software लगभग सभी लोगो के computer में install होता है| इस software के अन्दर बहुत सारे component होते हैं जिनका different different काम होता है| तो चलिए हम इसमें image को compress करने वाले components के बारे में जानेंगे|
Microsoft Picture Manager
- सबसे पहले आप अपने computer में Microsoft Picture manager को open करें|
- अब उसके बाद किसी भी picture को upload करें मतलब की इस software में image को open करें जिसे आप compress करना चाहते हैं इसके लिए आप Ctrl +o option का इस्तेमाल कर सकते हैं|
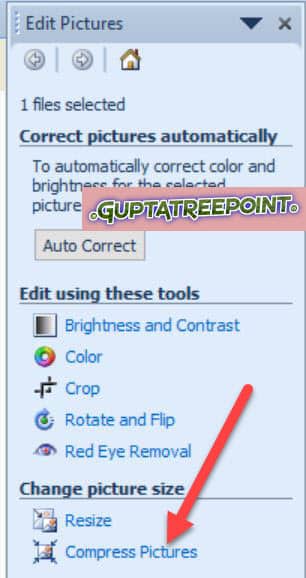
- अब image को इस software में open करने के बाद menu बार के जस्ट निचे वाले tool box में Edit Picture पर click करें|

- आप जैसे ही इस पर click करेंगे तो right sidebar में एक navigation bar open होगा जिसमें आपको Compress Picture के option पर click करना होगा|

- अब एक और नया option show होगा जिसमें आपको Documents, Web-pages and Email Messages का option show होगा| आप अपने हिसाब से किसी भी option को select करके size देख लें और उसके बाद Ok पर click करें और फिर Ctrl + S से save कर दें|
इसमें आप अपने picture को crop brightness इत्यादि कर सकते हैं मतलब की इसमें अपने image को एडिट कर सकते हैं|
तो दोस्तों मैंने इस पोस्ट में आपको बताया की image size को कम कैसे करें? मुझे उम्मीद है की यह पोस्ट आपको बहुत पसंद आया होगा इस पोस्ट को अपने दोस्तों के साथ जरुर शेयर करें| धन्यवाद|



Can’t we do it without any plugin ?
You can do it by writing compression code or by online and offline compressor technique.
Is there any plugin to reduce the size of image automatically ?
Yes, go to Tinypng.com and download their plugin and upload this plugin into your wordpress blog